
Today, Miki Krueger is sharing her approach to Pen Tool Extractions and Custom Cast Shadows.
Pen Tool Extractions and Custom Cast Shadows
Introduction
Use the Pen Tool to create an Extraction before adding dimension and visual interest with a variety of shadowing techniques.
Learn How to:
- Extract the background from the photo Subject.
- Make a Selection using the Pen Tool and Paths Panel.
- Create a ‘Mock’ shadow using Duplication of layers and Curves.
- Add dimension using the Wave and Gaussian Blur Filters.
- Use the Distort and Warp Tools to yield a Cast Shadow.
- Apply a Gradient layer for realistic Color effects.
- Anchor the extracted Focal Point to a digital scrapbooking foundation.
Note. Using the Pen Tool instead of the Magic Wand, Quick Selection Tool or Magnetic Lasso offers greater control bust does take a little more time.
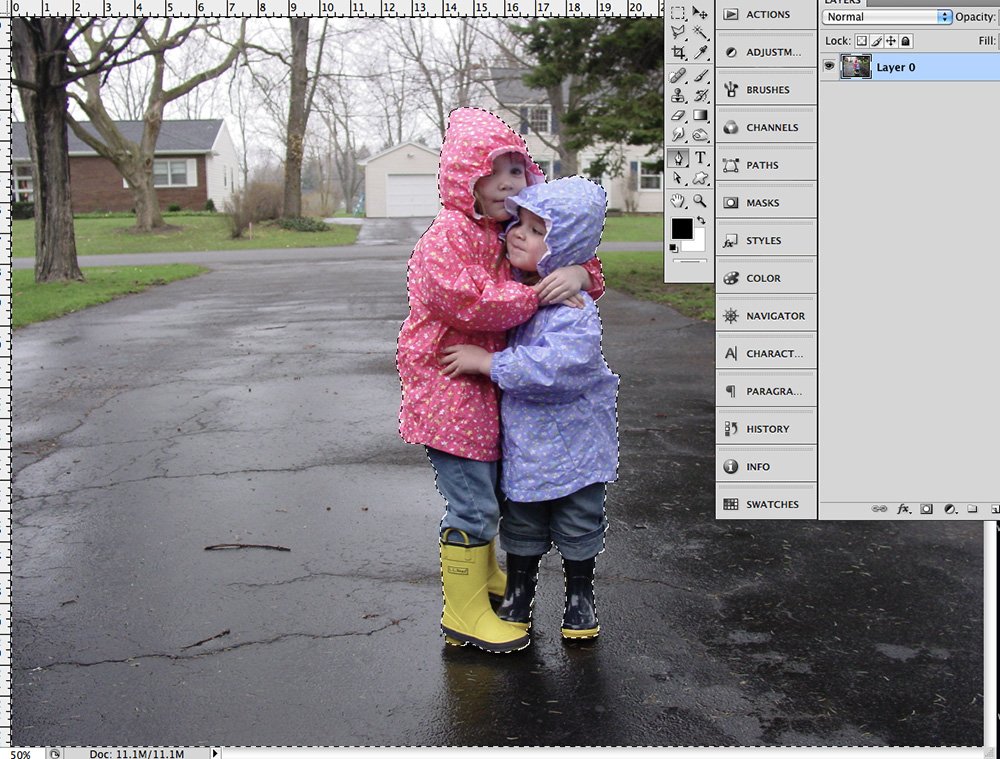
1. Extract the Image
Use the Pen Tool and Paths Panel to extract the focal point of your photo.
- Open a photo and duplicate the photo via CTRL/CMD + J.
- Zoom in on the photo to 300% and select the Pen Tool from the Tools Panel for best results.
- Use the Pen Tool to trace the edges of the image by connecting anchor points.
- You may have to Zoom out once in a while during the process to see the full image, depending on the complexity of the background and colors in your photo.
- A Closed Path is created when all anchor points are connected.
- Open the Path Panel from the Window menu in the Options Bar.
- Click on the Load Path as Selection ‘dotted circle icon’ at the bottom of the Paths Panel.
- Notice the solid ‘path’ line transform into ‘marching ants’ which denotes a Selection.
- Press CTRL/CMD + X to Delete the unwanted background of the photo.
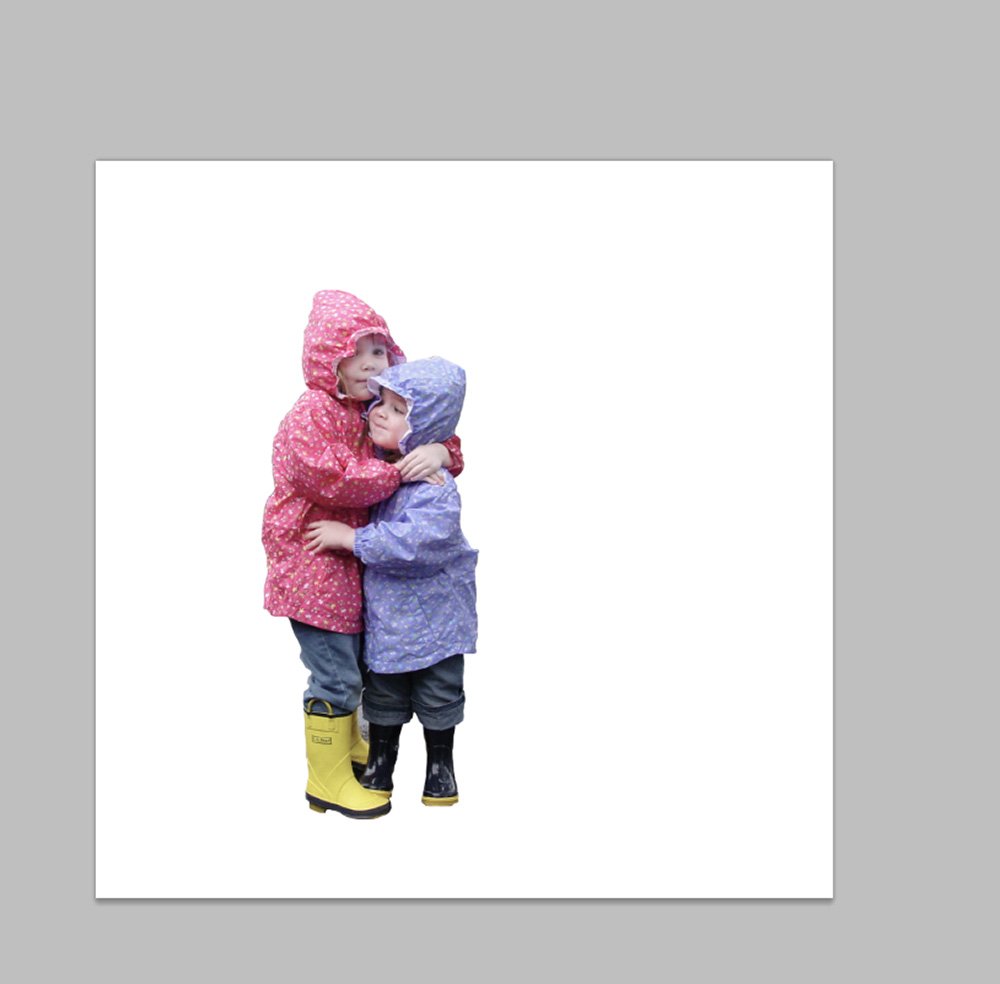
2. Create Layout Foundation
Move the selection to a new digital scrapbooking layout foundation.
- Create a new 300 DPI 12 x 12 Layout.
- Open and move an Solid Paper from ArtPlay Palette Spring Showers onto your photo artistry page using the Move Tool from the Tools Panel.
- Move the extracted image layer onto the onto the layout foundation.
Note.
- You can also go to Select> Inverse to select the Focal Point.
- Copy and paste to a New Layout digital scrapbooking foundation in the size of your choice.
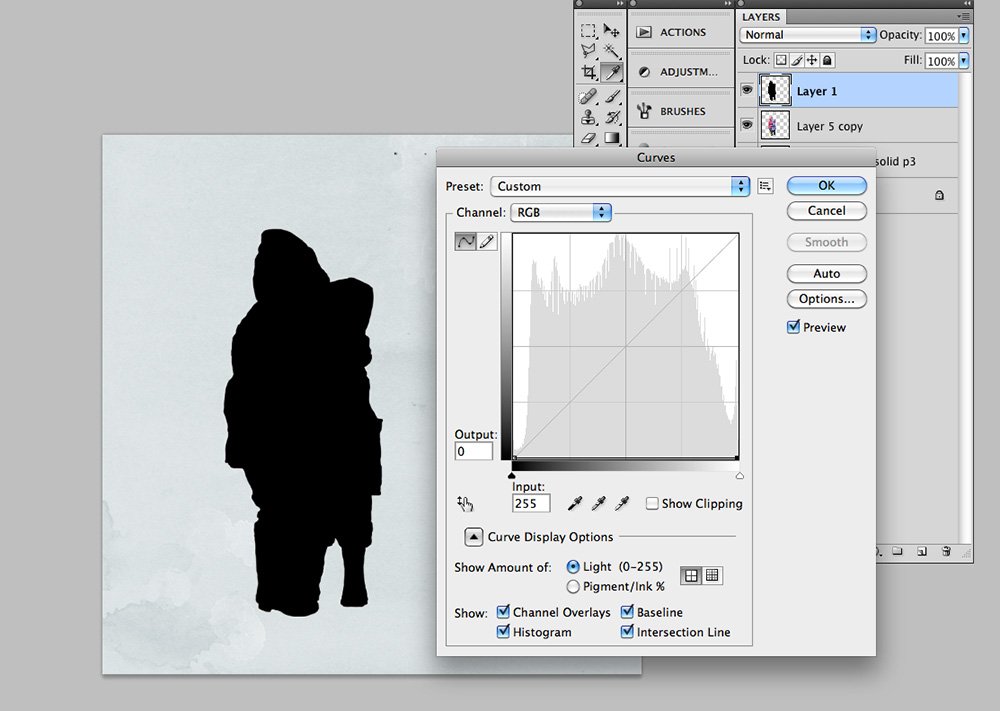
2. Yield a Mock Shadow Layer
Duplicate the photo extraction and convert to black.
- Duplicate your image via CMD/CTRL + J and select the ‘copy’ layer in the Layers Panel.
- Go to Image> Adjustments> Curves or press CMD/CTRL + M.
- Click on the top right part of the diagonal line in the ‘Curves Graph’ and pull the graph line all the way down to the bottom of the dialogue box.
- The image will convert to BLACK and become your Drop Shadow layer.
- Click OK to apply the settings and exit the Curves dialogue box.
- Move the the black image layer BELOW the extracted image in the Layers Panel.
Note.
- You can also select the duplicate extraction layer.
- Go to Edit> Fill and select BLACK as the Color selection.
- Ensure the ‘Preserve Transparency’ box is checked.
- Click OK.
4. Cast a Custom Shadow
Anchor the extracted image and create visual interest with the application of 2 elevated drop shadow layers.
- Duplicate the black ‘drop shadow’ image layer so you have 2 ‘shadow’ layers below the extracted image layer.
- Note that you will be creating 2 different shadows – one below the image and a Cast Shadow.
- Hide or Turn Off the Visibility of the bottom shadow layer for now by clicking on the eye icon in the Layers Panel.
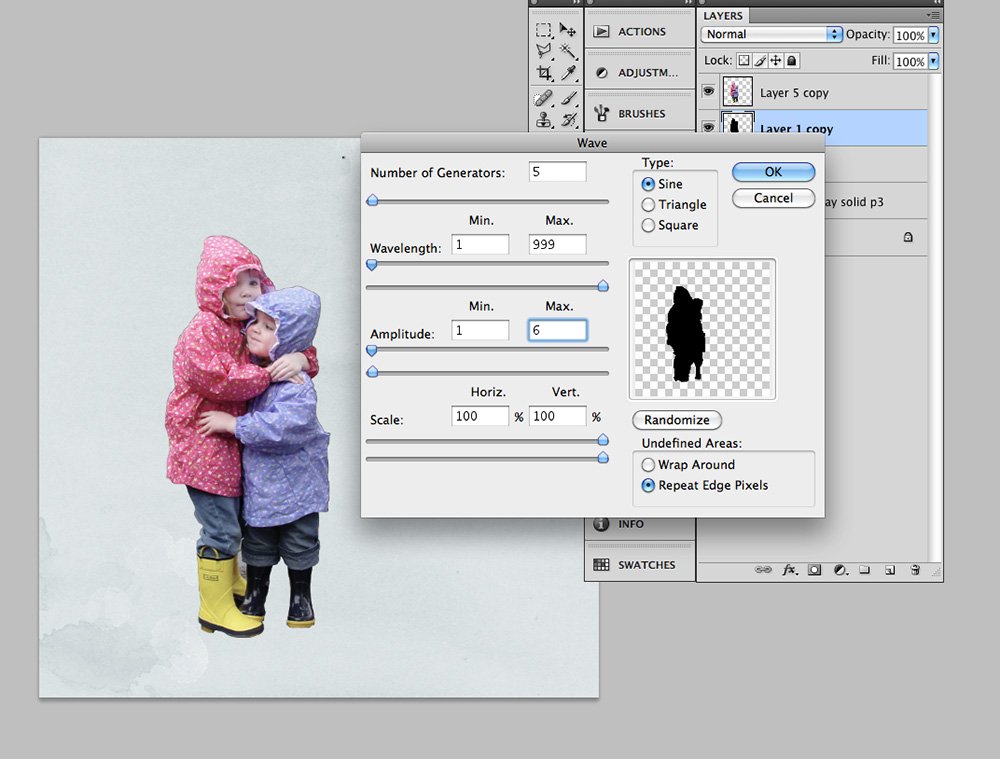
a) Establish Shadow Realism
Use the Wave and Gaussian Blur Filters to yield the drop shadow effect.
- Select the ‘top’ shadow layer image and go to Filter> Distort> Wave.
- Adjust the settings to: Generators: 5; Wavelength: Min. 1, Max. 999; Amplitude: Min. 1 and Max. 6; Type: Sine; Randomize: Repeat Edge Pixels.
- Go to Filter> Blur> Gaussian Blur and adjust as preferred.
- Experiment with changing the Radius settings to enhance Dimension.
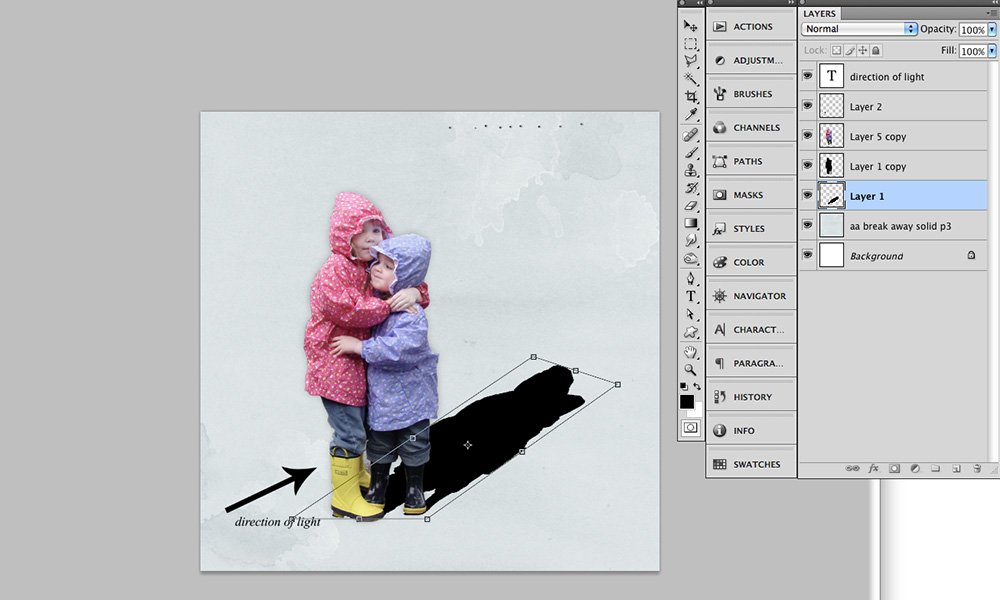
b) Cast a Drop Shadow
Create realism using the Distort Filter and Warp tools to elongate and bend the shadow effect.
- Check the ‘eye’ icon next to the bottom ‘shadow’ layer to make visible.
- Click on the layer to select and highlight in the Layers Panel.
- Go to Edit> Transform> Distort or press CTRL/CMD + T to access the Transform Controls.
- Click the right mouse button and select Distort from the fly-out menu.
- Click on one of the ‘corner points’ and drag downwards so the Cast Shadow looks like it’s laying on the ground.
Note.
- You may also need to Rotate the layer to achieve desired angle.
- Go to Edit> Transform> Warp to enhance the effect in your digital scrapbooking design.
- Keep in mind the Source of Light so that the image and shadow are congruent.
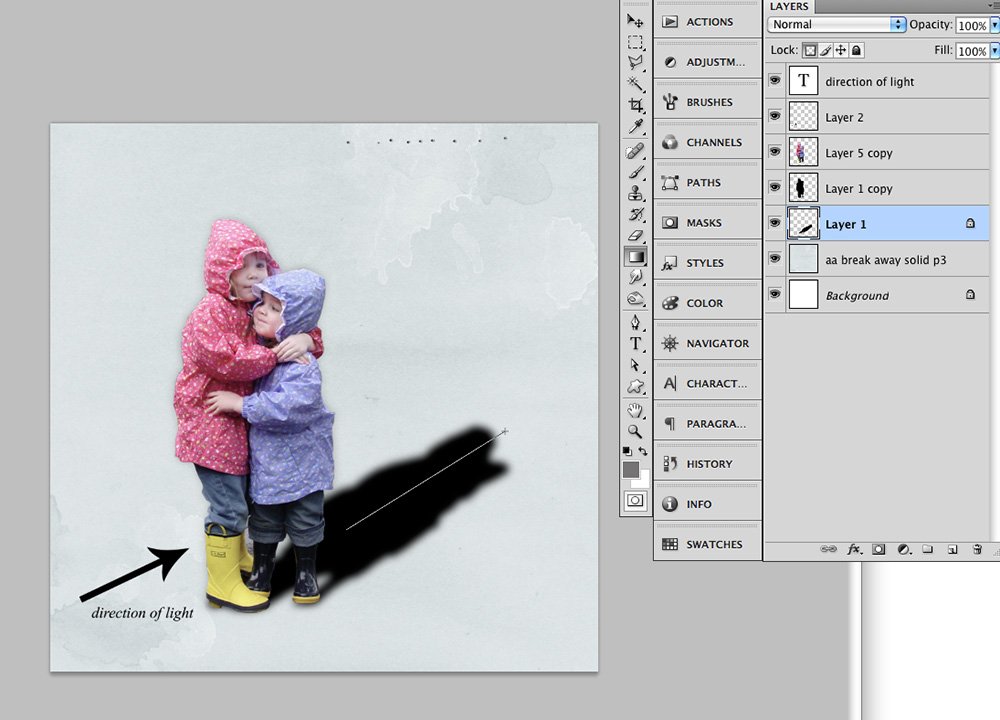
5. Apply a Gradient
- Click on the ‘padlock’ icon next to the drop shadow layer in the Layers Panel to ‘lock the layer’ in place.
- Set the Foreground Color in the Tools Panel to a ‘medium’ shade of gray and the Background Color to white.
- Select the Gradient Tool from the Tools Panel.
- Choose the Linear Gradient option with the following settings: Mode: Normal; Opacity: 100%; Dither and Transparency: checked.
- Click on the first edge of the shadow, hold down the right mouse button, drag, then click on the left edge of the cast shadow.
Note.
- The part of the shadow that is closest to the image should be darker.
- The part further away should be lighter.
- Apply a Gaussian Blur Filter and reduce the Opacity to improve the effect.
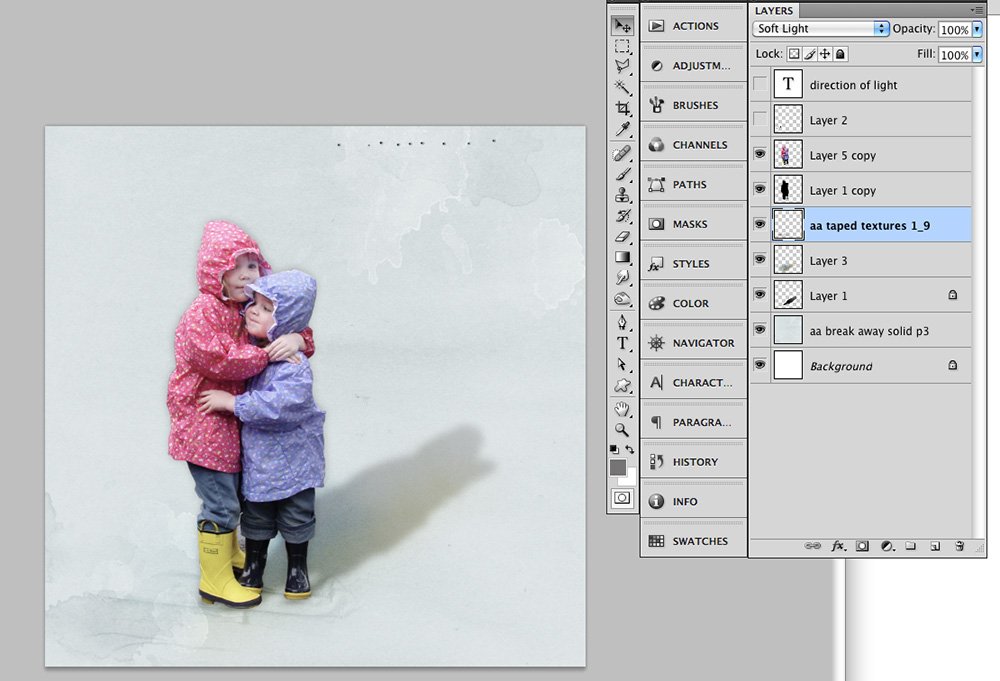
6. Embellish the Photo Artistry
Add digital elements and embellishments to anchor the focal point to the digital scrapbooking layout design.
‘Ground’ with:
- Textures
- ArtStrokes
- LightLeaks
- and/or Brushes.
DigitalART Supplies
Click HERE to see further process details and products used in this digital scrapbooking layout design.
Summary
Use the Pen Tool to create an extraction then create realism using a ‘mock’ shadow technique using various filters and tools in Photoshop.
- Create an Extraction using the Pen Tool and Paths Panel.
- Use the extracted image to create a Focal Point in your digital scrapbooking or photo artistry.
- Yield a ‘mock’ shadow and using Filters and Transform Tools to create realistic drop shadow effects.
- Anchor the Focal Point to the foundation with a variety of aA DigitalART assets.
See also:
- Extractions and Color Balance
- Frame Focus and Extraction
- Create Custom Clusters #3: Drop Shadows and Layer Styles
















Great tutorial! Wow. What a difference this made.
I am so excited to give this a try. Do you have a “work-around” for PhotoShop Elements 12? I don’t seem to have a pen tool that has anchor points to create a closed point selection.
Hi Louise,
I apologize for the delay in response as I have been on vacation. This technique cannot be performed in PSE 12.
Anna
More possible in PSE 2020?
Hi Melissa, can you clarify your question so I can better answer it for you?