
Creative Team Member Linda Davis shares a basic design principles tutorial from an excerpt of her blog post, Basic Design Principles.

Not all my layouts are complicated, but I do try to follow some basic design concepts when I create a page, for example this page with ArtPlay MiniPalette Noel.
Basic Design Principles Tutorial

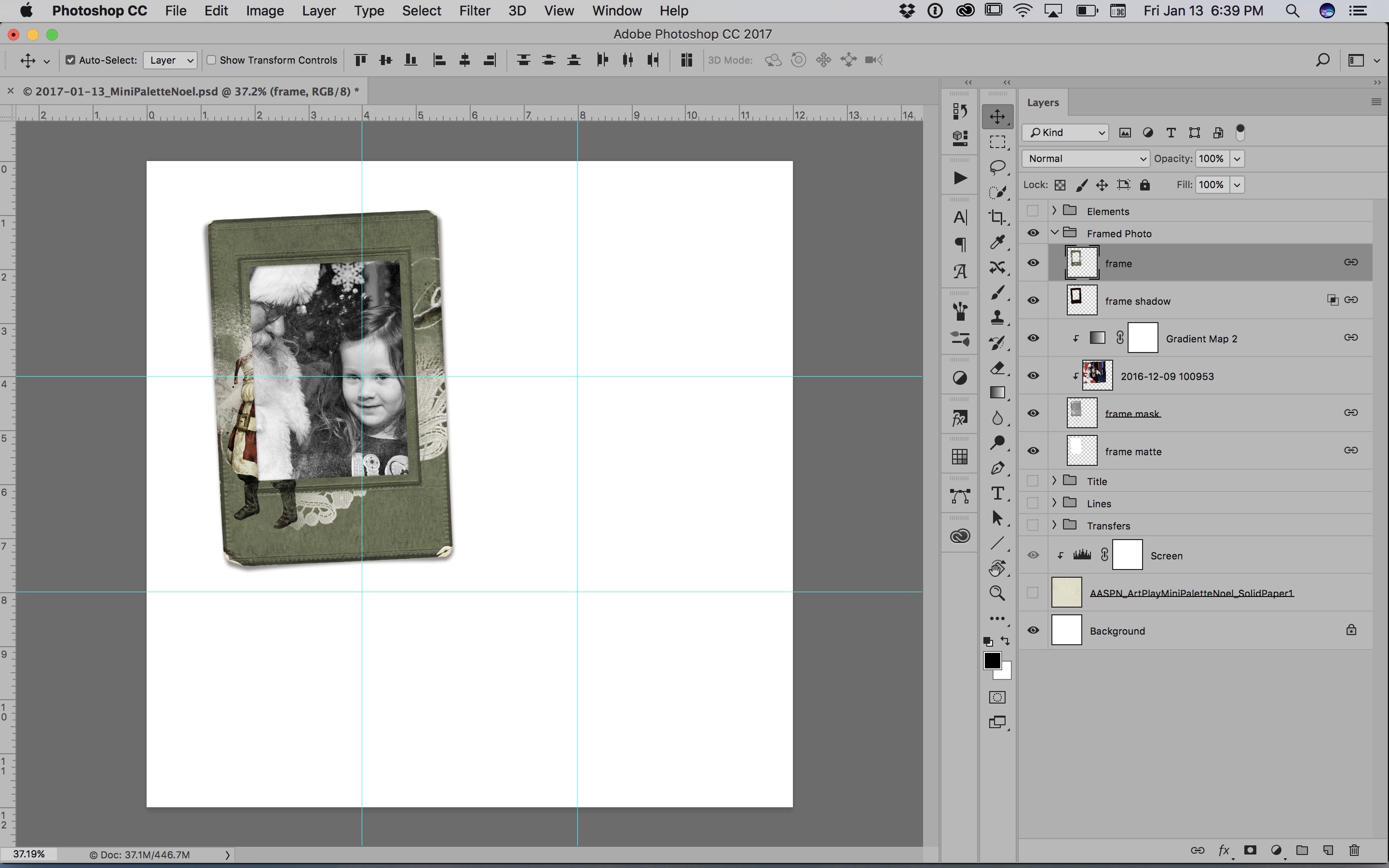
1. Asymmetrical Alignment. I clipped my photo to the frame’s clipping mask and changed it to black and white with a gradient map adjustment layer. I placed my granddaughter’s eyes on the intersection of the guide lines creating an asymmetrical design.

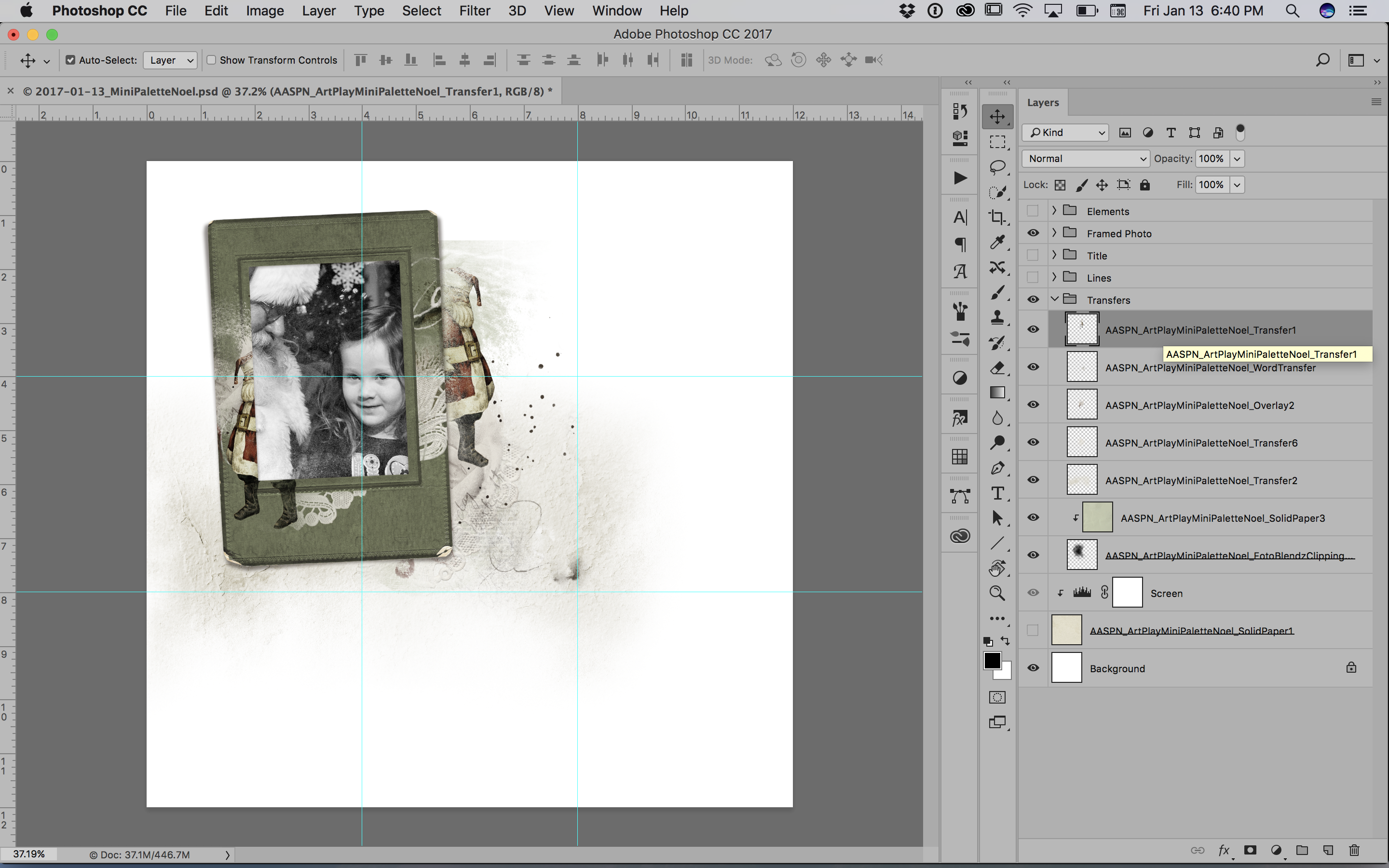
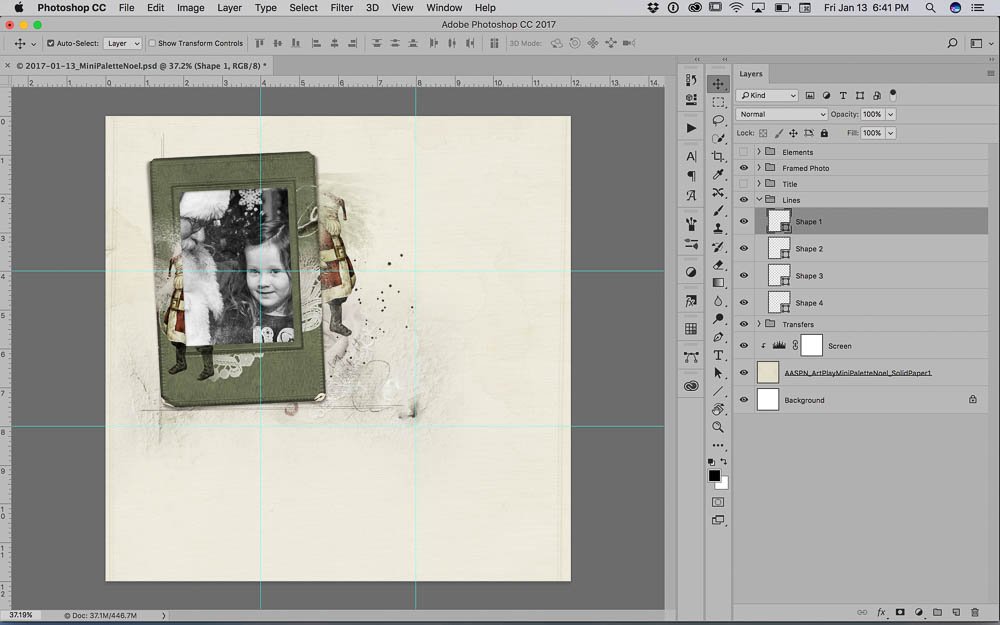
2. Texture to Create Dimensional Interest. Second, I clipped Solid Paper 3 to the FotoBlendz mask and layered Transfers 1, 2 and 6 along with Overlay 2 and the WordTransfer to build a textured foundation for a grouping of elements and to repeat the colors in the frame.


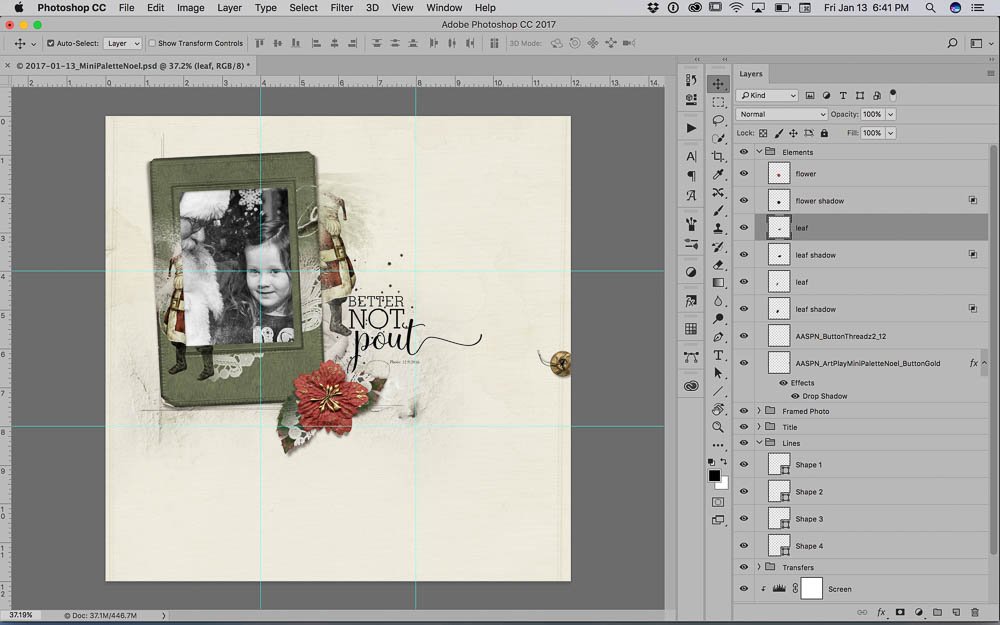
4. Proximity for Placement of Elements. Finally, I added elements in a group around the title rather than placing them randomly on the page. The button and thread on the right draw the eye out toward the edge for balance.
Click on the above photos for additional process notes and Anna Aspnes Digital Designs supplies used.









Recent Comments